Release Notes Omnibees – Abril 2023
25/04/2023
Release Notes Omnibees – Junho 2023
22/06/2023Playbook Motor Niara – Custom
Tutorial de Customizações.
1. Acesso a instalação Niara – Central de Reservas
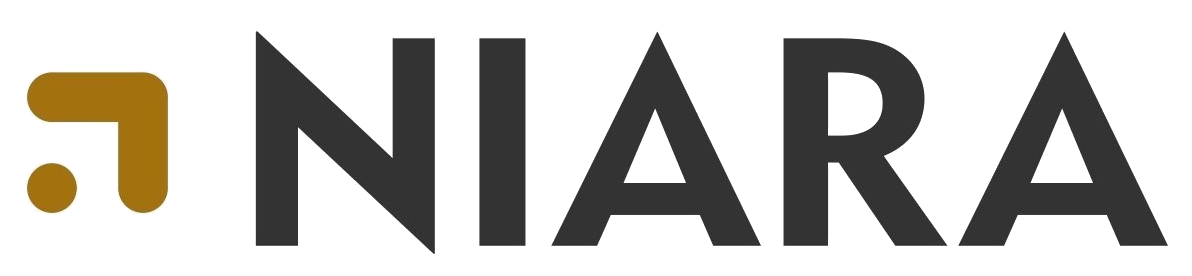
2. No menu lateral: Clique em Motor Niara > Páginas (Aqui é necessário validar o nível de permissões do usuário que está acessando a instalação, pois este recurso precisa ser ativado pelo usuário ADMIN da conta mediante a contratação deste produto).

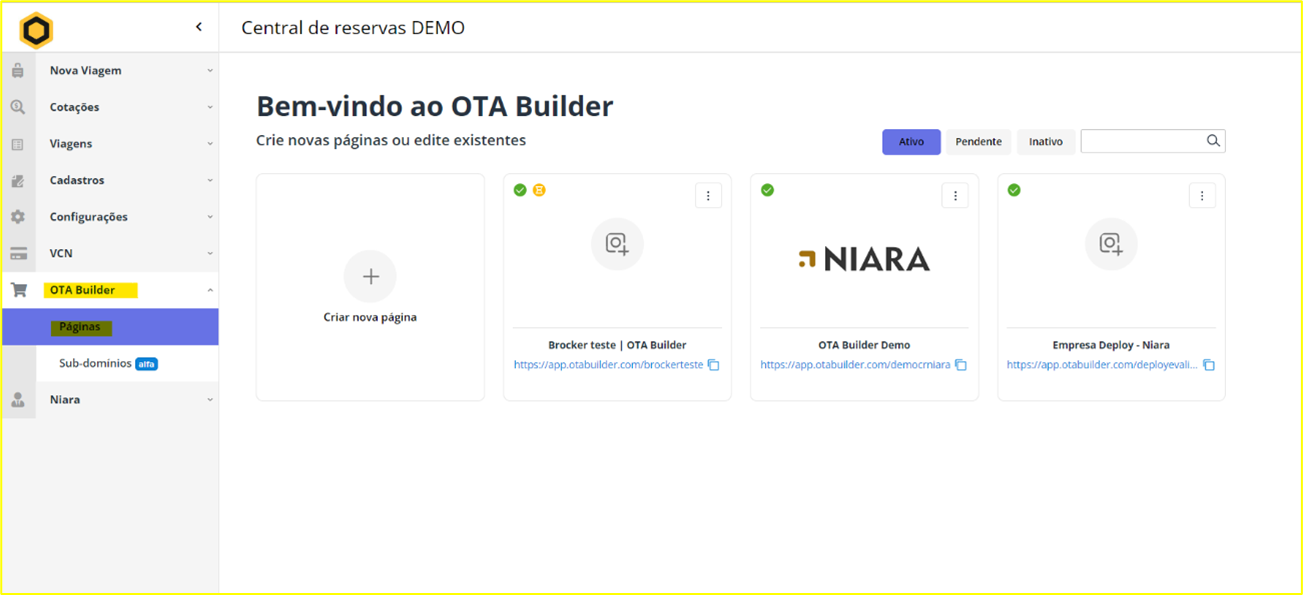
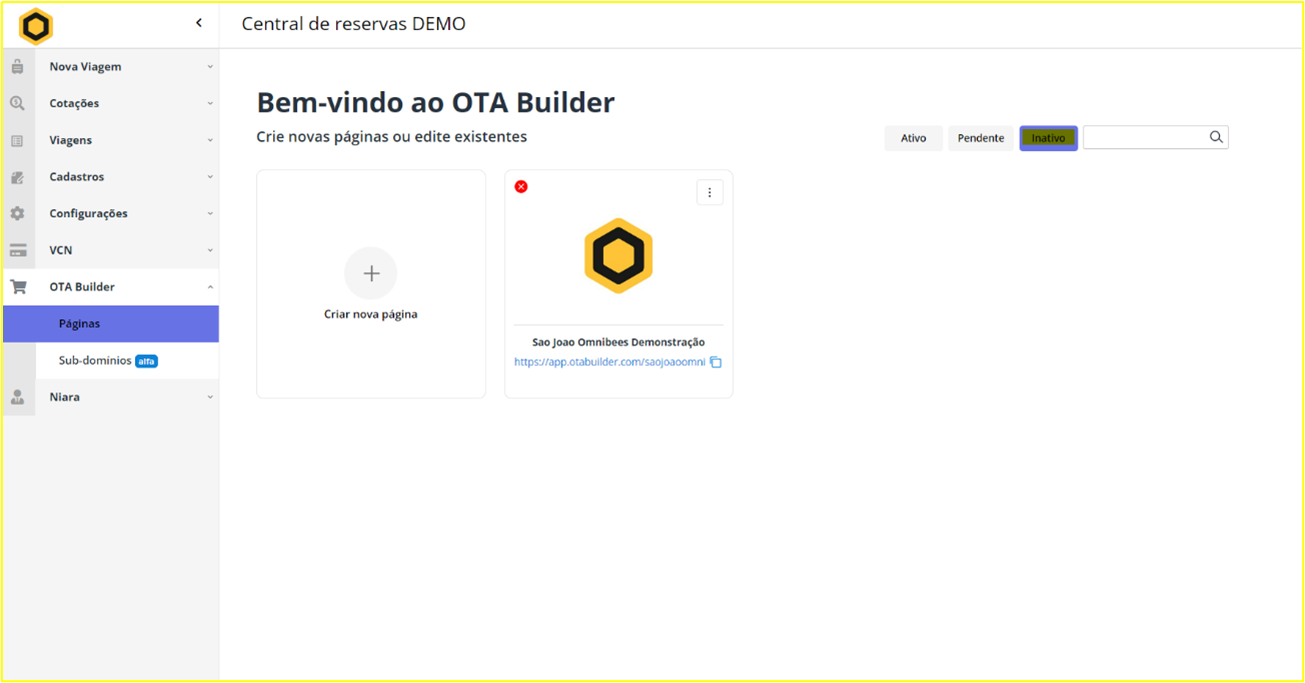
3. Nesta tela você poderá criar uma página, visualizar todas as que estão ativas e aquelas que estão em produção e/ou inativas.
4. Quando a opção “Ativo” estiver selecionada, você verá as somente as páginas que foram criadas e publicadas. O pequeno símbolo verde no canto superior esquerdo do “card” da página, representa o status ATIVO.

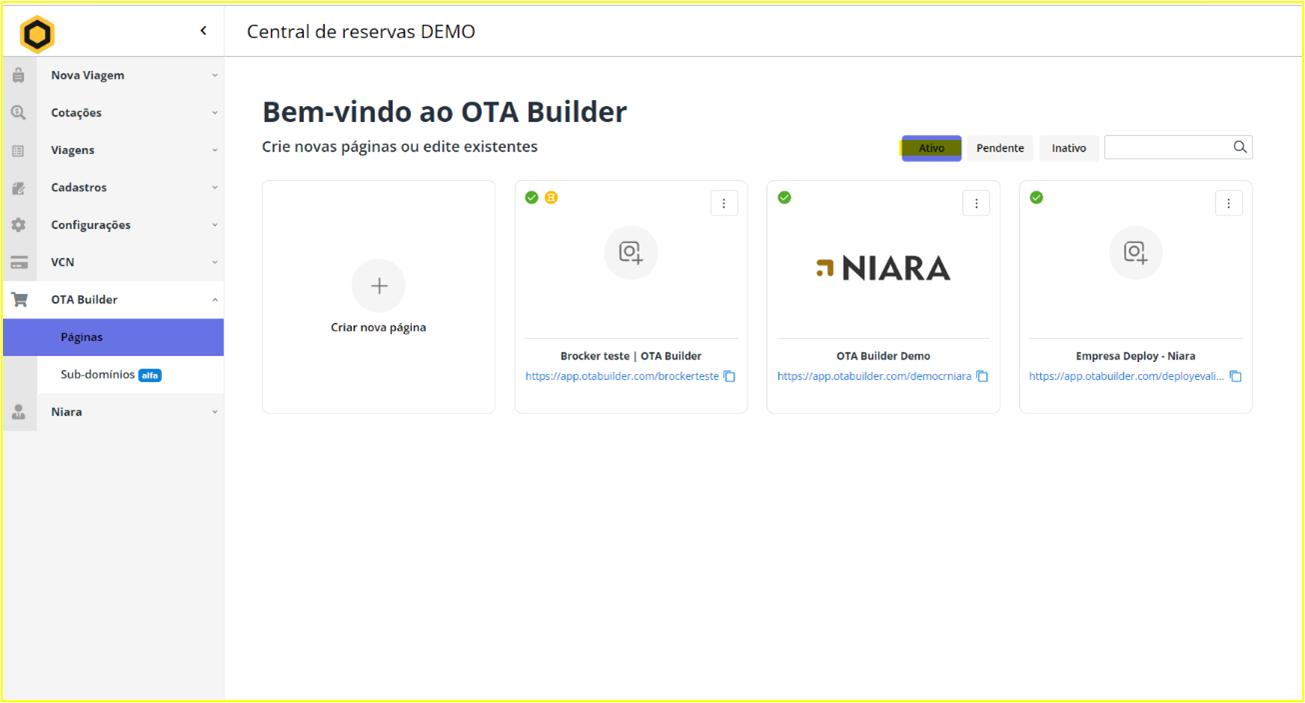
5. Quando a opção “Pendente” estiver selecionada, você verá as somente as páginas que estão em processo de criação e não foram publicadas. O pequeno símbolo laranja no canto superior esquerdo do “card” da página, representa o status PENDENTE.

6. Quando a opção “Inativo” estiver selecionada, você verá as somente as páginas que já foram criadas, mas foram inativadas por algum motivo. O pequeno símbolo vermelho no canto superior esquerdo do “card” da página, representa o status INATIVO.

Configurações gerais
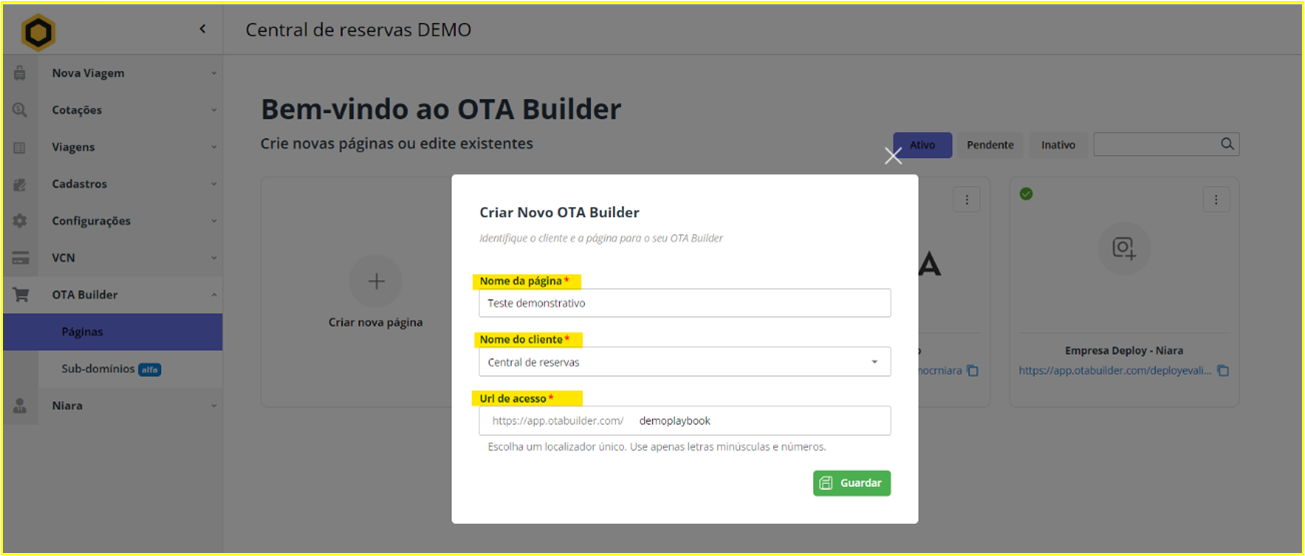
1. Criando uma página: Clique em “Criar nova página” e irá abrir um pop-up para que você preencha com as informações obrigatórias de criação. Clique em “Guardar” quando finalizar o preenchimento.
a) Nome da página: Neste campo você irá informar qual o nome da sua página. Esta informação será muito útil nas próximas configurações.
b) Nome do cliente: Neste campo você irá informar para qual cliente está criando essa página.
c) Url de acesso: Neste campo você irá definir um pequeno nome (Apenas letras minúsculas e números) para compor a URL de pesquisa da sua página.
Veja o exemplo abaixo:

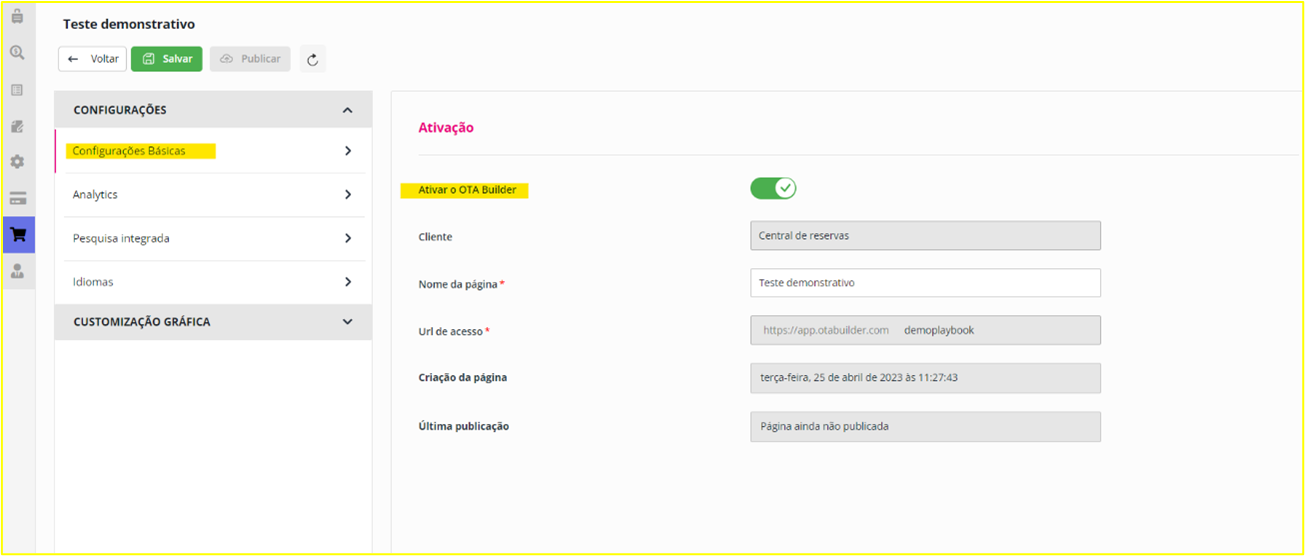
2. Ativação: Após a criação da página, você será redirecionado(a) para a tela de Ativação/Configurações básicas. Ative a opção “Ativar o OTA Builder”, até que fique verde. Veja que todas as informações inseridas na tela anterior estão refletidas aqui.

3. Analytics: Opção disponível para hotéis que desejam trackear os leads direcionados para a página. Se não for o caso, não será necessário realizar nenhuma configuração.
4. Pesquisa integrada: Opção disponível para hotéis que desejam inserir o código HTML da página para a criação de um widget dentro do próprio site. Se não for o caso, não será necessário realizar nenhuma configuração.

5. Idiomas: Opção liberada para hotéis que desejam ter outros idiomas disponíveis na página de pesquisa/reserva.
Customizações gráficas
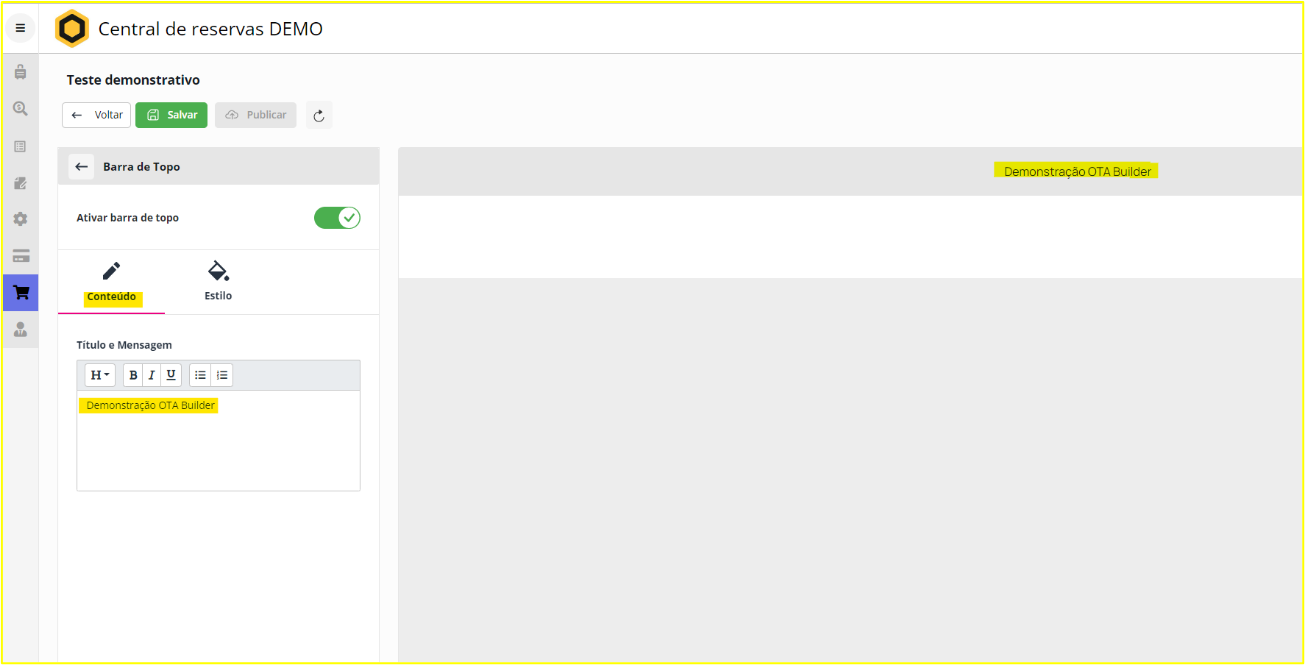
1. Barra de topo: Tem a funcionalidade de colocar informações relevantes que ficarão no topo da página, antes de qualquer outra informação. Ativação: Ative a opção “Ativar barra de topo”, até que fique verde.
a) Conteúdo: Informe a mensagem que deseja colocar nesta barra. É possível formatar as palavras da forma como preferir. Siga o exemplo abaixo.

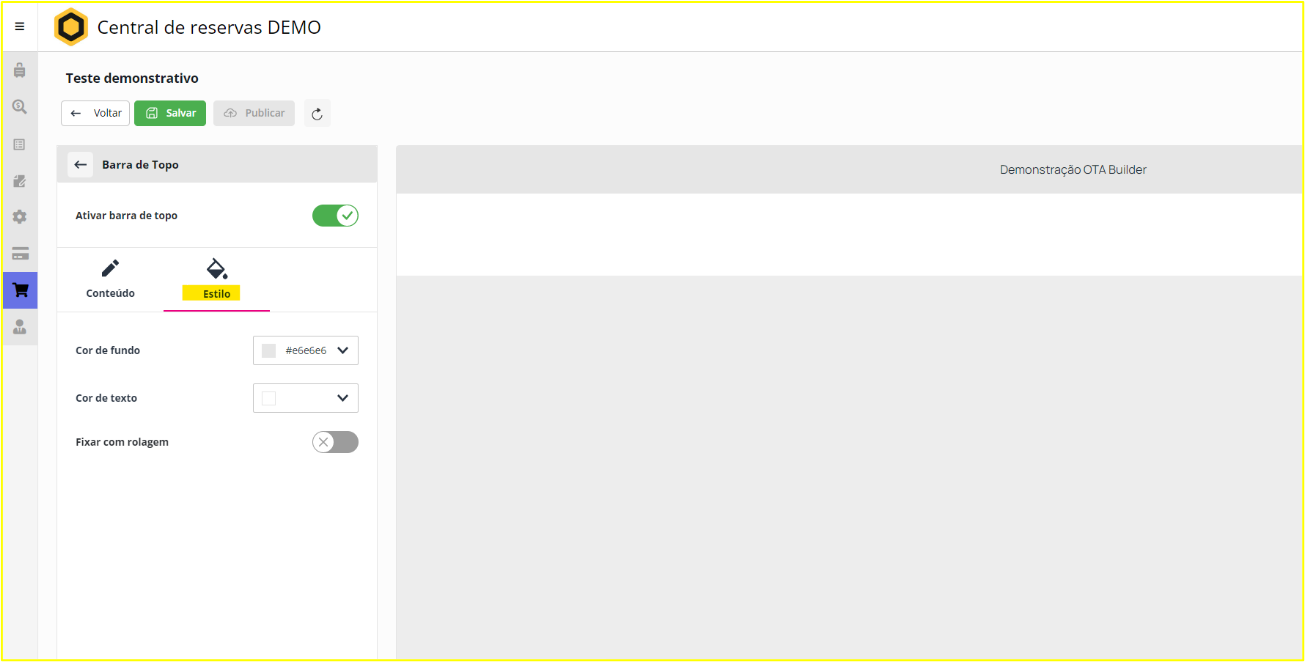
b) Estilo: Personalize as cores de fundo e de texto da forma como preferir. Ex: No exemplo abaixo foi selecionada a cor cinza como cor de fundo da barra.

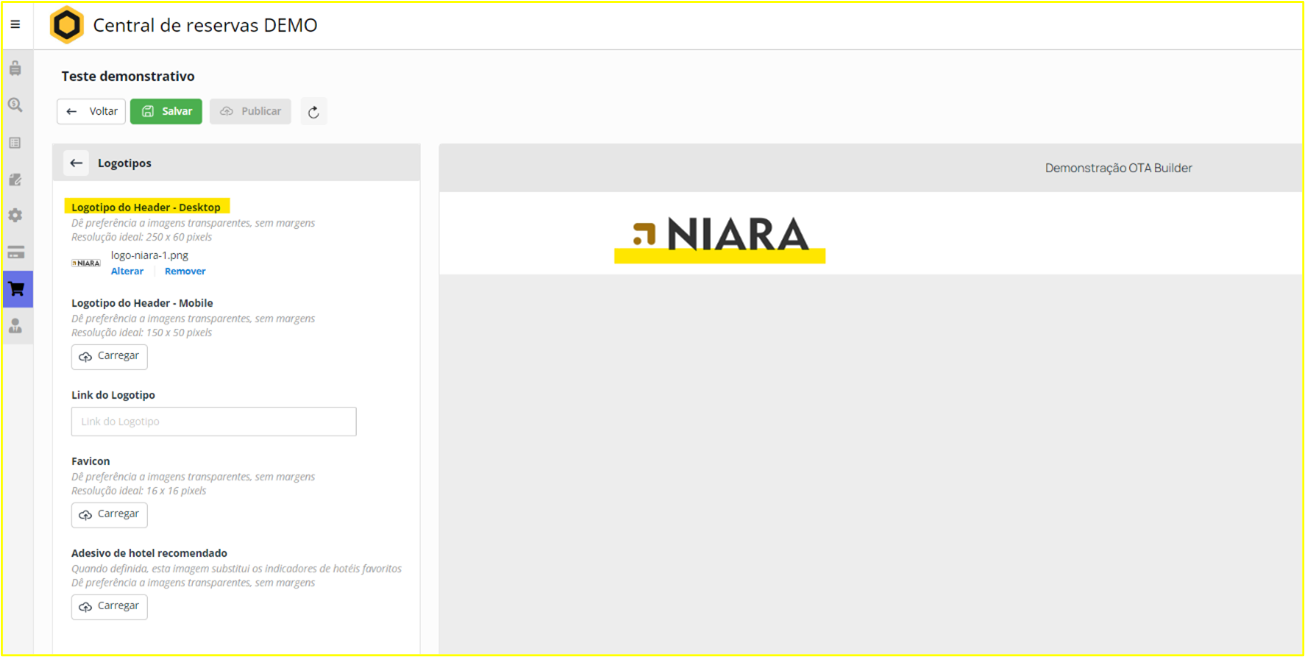
2. Logotipos: É possível inserir vários logotipos dentro da página.
a) Logotipo do Header – Desktop: Esta é a imagem que ficará no topo da página, logo abaixo da barra de topo. Ex: Neste local é recomendado colocar o logotipo do hotel.

b) Logotipo do Header – Mobile: Esta é a imagem que ficará no topo da página, logo abaixo da barra de topo. Ex: Neste local é recomendado colocar o logotipo do hotel. (Esta opção se refere ao acesso feito por dispositivos móveis).
c) Link do Logotipo: Local para informar o link do logotipo que deseja inserir. Não é necessário informar este link se a imagem já tiver sido carregada nas configurações anteriores.
d) Favicon: Imagens de ícones ou símbolos que podem ser inseridos no design da página.
e) Adesivo de hotel recomendado: Adesivos ou selos (certificação) que o hotel tenha e deseje inserir no design da página, como referência do segmento.
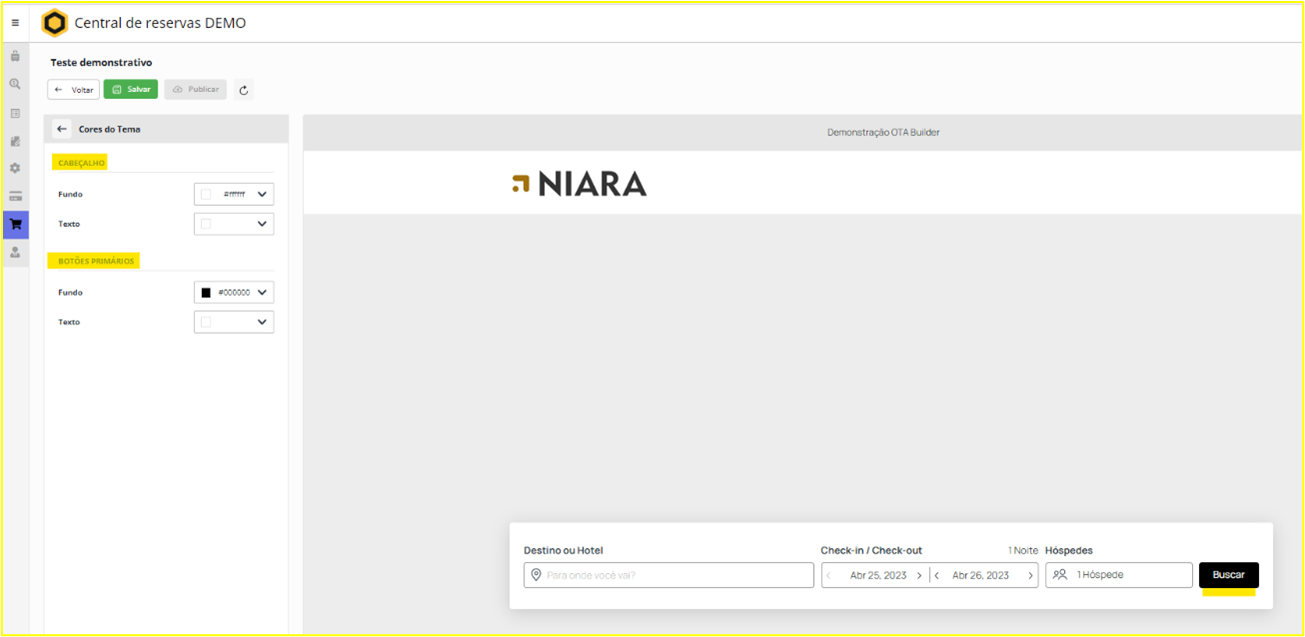
3. Cores do tema: Defina as cores do tema.
a) Cabeçalho: É possível definir a cor do fundo da barra localiza na parte de trás do Header (Local onde o logotipo do hotel foi inserido).
b) Botões primários: É possível definir a cor de fundo e a cor do texto, do botão “Buscar”.

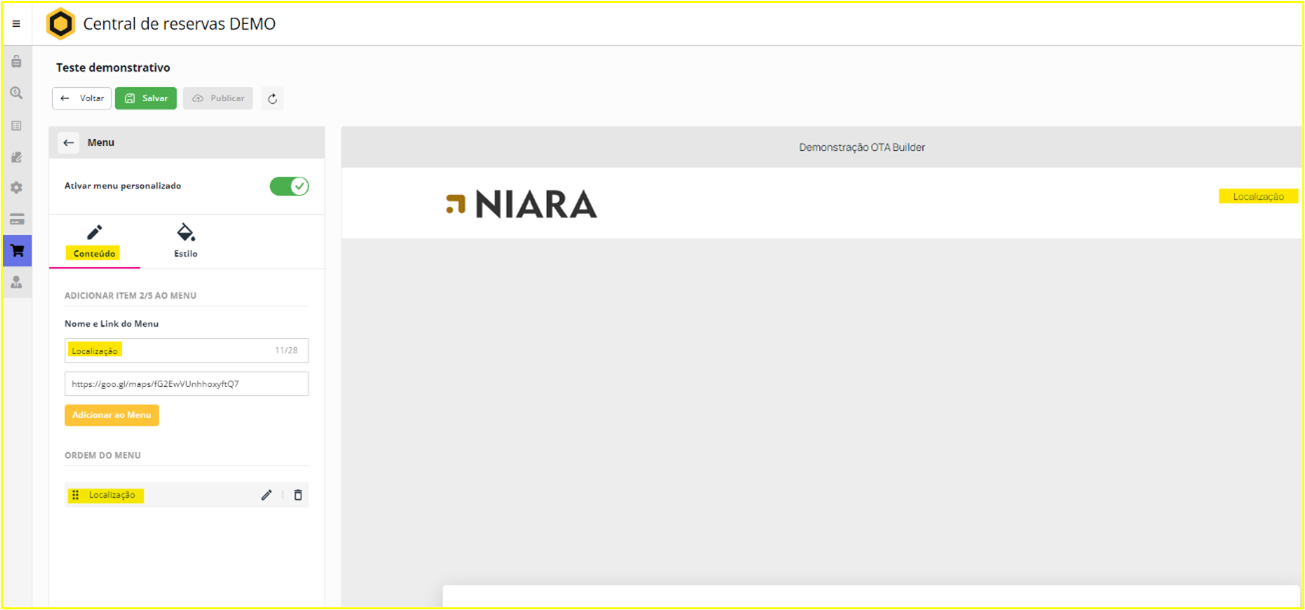
4. Menu: É possível criar até 5 Menus dentro da página. Ex: Home/Início, sobre o Hotel, Localização e etc. Ativação: Ative a opção “Ativar menu personalizado”, até que fique verde.
a) Conteúdo: Informe o nome e link do Menu a ser inserido. Ao preencher os dois campos, clique no botão laranja “Adicionar ao Menu” e logo abaixo você poderá visualizar a ordem dos menus criados.

b) Estilo: Defina o Layout dos menus. As opções são Horizontal, Drop e Burger.
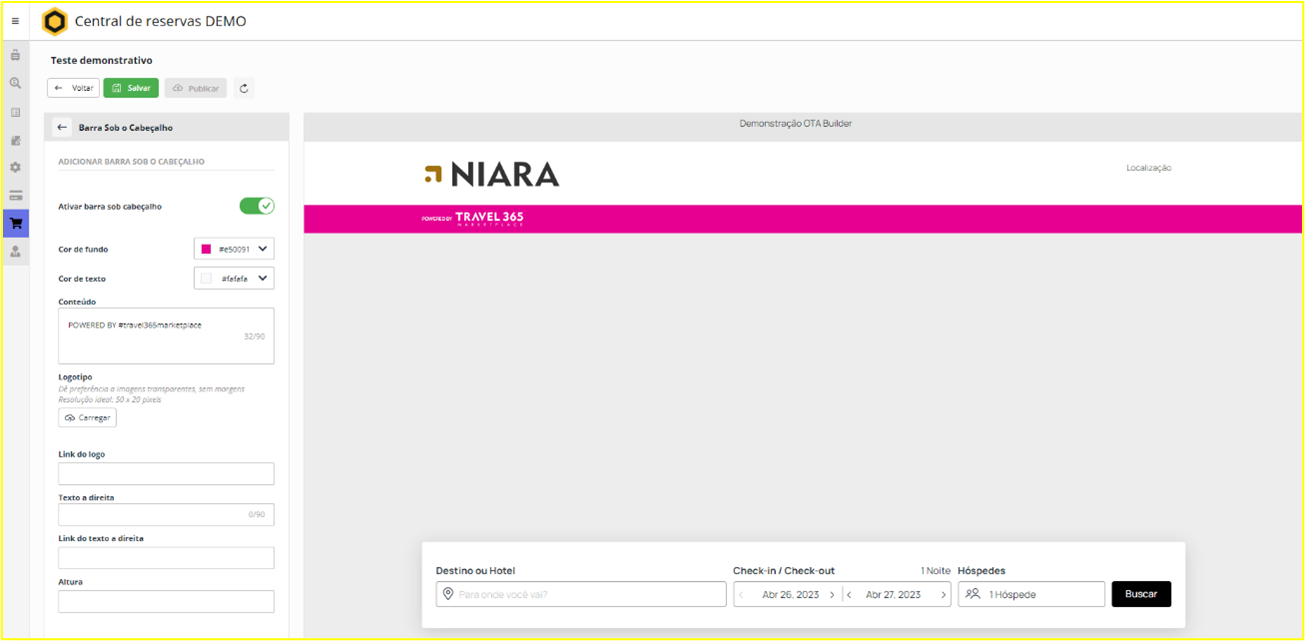
5. Barra sob o Cabeçalho: É possível inserir uma barra adicional com outros links ou logotipos. Ativação: Ative a opção “Ativar barra sob o cabeçalho”, até que fique verde.
a) Cor de fundo: Defina a cor de fundo que deseja personalizar a barra sob cabeçalho.
b) Cor do texto: Defina a cor da fonte que deseja personalizar o texto da barra sob cabeçalho.
c) Conteúdo: Informe a mensagem que deseja colocar nesta barra.
d) Logotipo: É possível inserir um logotipo nesta barra. Opcional.
e) Link do logo: Ainda sobre o logotipo nesta barra, é possível inserir o link deste logotipo como complemento de informações. Opcional.
f) Texto a direita: É possível inserir um pequeno texto nesta barra. Opcional.
g) Link do texto a direita: Ainda sobre o texto nesta barra, é possível inserir o link deste texto como complemento de informações. Opcional.
h) Altura: É possível personalizar a altura desta barra. Opcional.

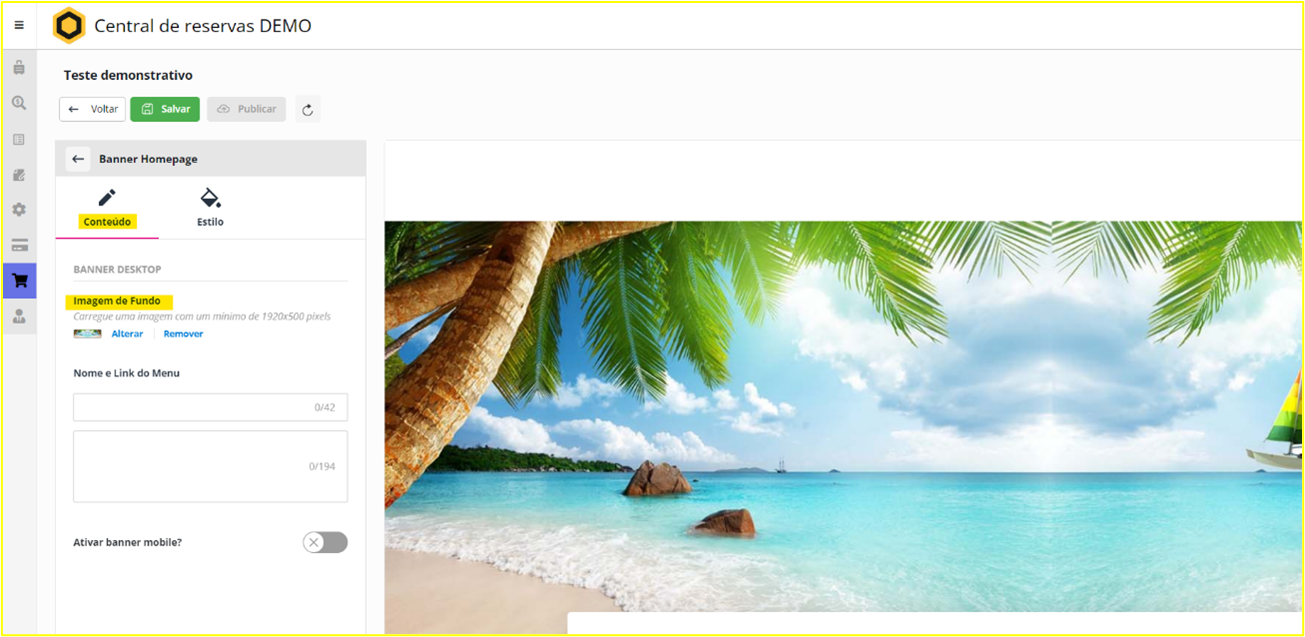
6. Banner Homepage: É possível inserir uma imagem de fundo, como banner principal. Personalizar esta funcionalidade é muito importante para que a página tenha um design que a destaque das demais. Ex: Arte/banner de um evento que o Hotel irá promover, fotos dos destinos, etc. Em imagem de fundo, carregue a imagem desejada.

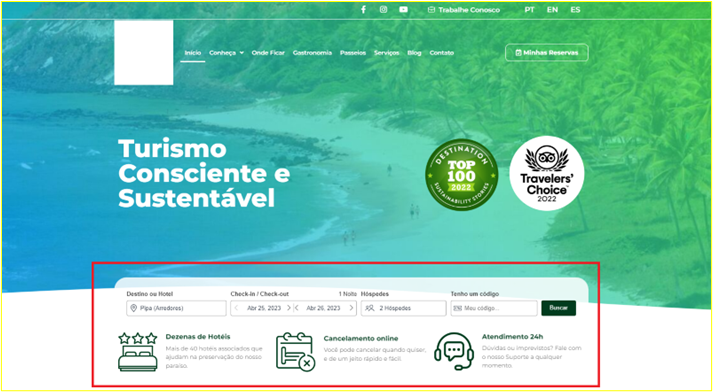
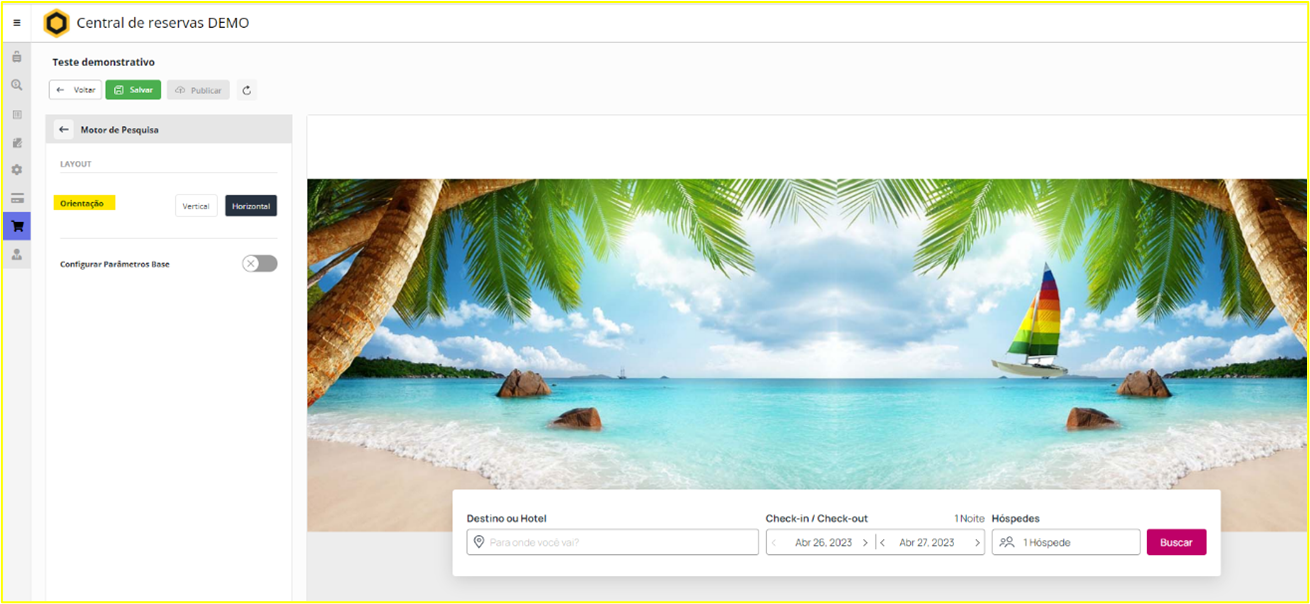
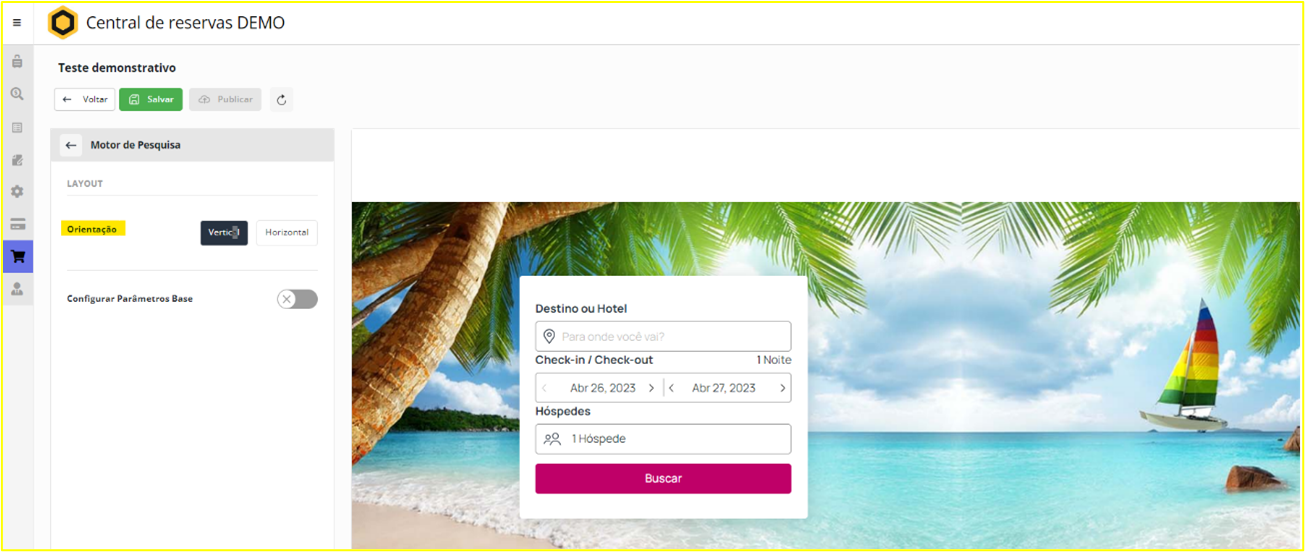
7. Motor de pesquisa: Configure o layout do local de pesquisa, sendo ele na vertical ou na horizontal. Ex horizontal:

Ex vertical:

8. Widgets Homepage: É possível inserir e personalizar outros widgets na página. Opcional.
9. Banners Promocionais: É possível inserir e personalizar outros banners na página. Opcional.
10. Footer: É possível inserir e personalizar um rodapé no final da página. Opcional.
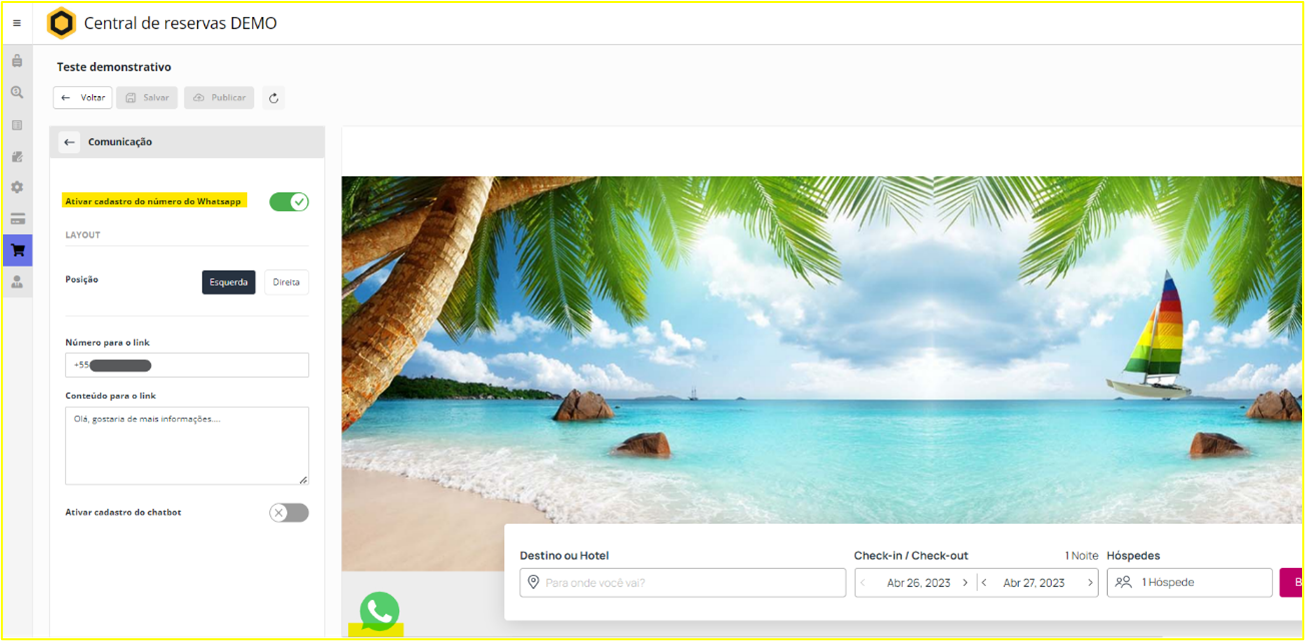
11. Comunicação: É possível ativar duas opções de comunicação direto na página.
a) Ativar cadastro do número do WhatsApp: Ative a opção “Ativar cadastro do número do WhatsApp”, até que fique verde. Após isso, será necessário escolher a posição do widget do WhatsApp e personalizar com as informações de número e mensagem inicial. Opcional.

b) Termos e condições: É possível inserir os termos e condições do Hotel, via PDF ou link. Recomendável.
Produtos relacionados
-
Regulamento Sugerido do Programa de Cashback
Atualizado em 5/07/24
-
Novo Treinamento Central de Vendas e Reservas
Atualizado em 02/07/24
-
Como fazer reservas
Em breve incluiremos conteúdo sobre este tópico para melhorar seu desempenho.